Have you ever been on a site and wanted to Tweet the post that you were reading? If so, you know that you have to take the URL and plug it into “Tiny URL” or something similar (unless you want to use up some of your 140 characters for the URL) and then go to Twitter and make your Tweet.
Well, those days are over! The Tweet This plugin will solve that problem for you…given that the blog you’re reading is using it! But for your own site, you can now add this plugin and have a “Tweet This” icon show up on your blog post so that all your visitor has to do is click it and it will automatically create a TinyURL and post it to Twitter.
So what you do is:
2. Upload it to your plugins directory (wp-content/plugins) using your favorite FTP client (FireZilla, Flash FXP, Fire FTP)
3. Login to your WP admin area, and navigate to “Plugins” and activate it.
That’s it!
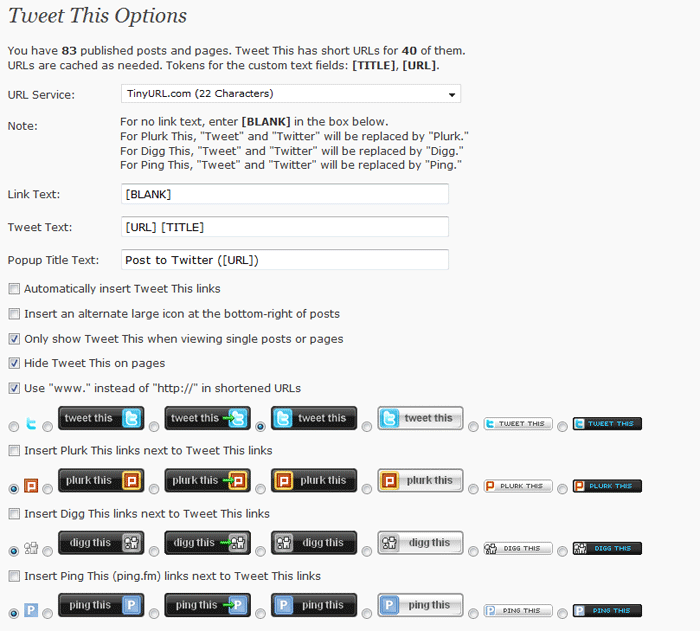
Next, you will want to look for “Tweet This” under your “Settings” tab. When you access that, you’ll see the settings area that looks like this:

Here, you have all the options associated with Tweet This. You can choose to have a text link or an image. You also have the ability to add buttons for Digg, Plurk and Ping.fm as well. You can choose to hide this option from pages, which I recommend, as most users will not want to Tweet your “About Me” page.
Once you have the settings how you like them and save it, you’re done. The plugin will then place a Tweet This icon (or text link) at the bottom of your blog posts. If you’re happy with that, then you’re on your way.
I however, wanted to have the icon at the top of my blog post, as you can see on this post that you’re reading. So do accomplish this, I un-checked the “Automatically insert Tweet This links” in my settings area, which will not place the icon on my post. Next I opened my “single.php” file from my theme and placed the following template tag where I wanted the icon to appear on my page.
1 | <!--?php tweet_this_small(); ?--> |
That will place the Tweet This icon on your page where you have placed it, and you actually have more control over it this way as well as you could wrap it in a <div> if you would like to give it additional styling, etc.
So that’s it. Tweet This…really cool WordPress plugin!
I have read your blog, and I get something from it! Thanks for posting, this will make my word press blog become more powerful..